Votre page produit doit être la transcription digitale de l’échange entre le vendeur et le client en boutique. Il est essentiel que les réponses aux questions des clients apparaissent de façon claire cette page. Elle est conçue pour fournir aux clients potentiels toutes les informations dont ils ont besoin pour effectuer un achat. De plus, c’est une page clé dans l’entonnoir d’achat du client, elle doit donc être optimisée afin de proposer la meilleure expérience utilisateur pour votre client.
Pourquoi investir dans l’optimisation d’une page produit est essentiel ?
Imaginez, vous vous rendez dans un magasin de sport en quête d’une paire de chaussures de trail pour votre future première course. Quand vous demanderez conseil au vendeur, celui-ci vous demandera un certain nombre d’informations précises afin de vous conseillez au mieux : combien de kilomètres et dénivelés vous courez en une semaine, votre rythme de course. Il vous questionnera surement aussi sur vos besoins spécifiques par rapport à votre physique, amorti, coup de pied, position du pied, confort ou performance, des problèmes de santé à connaître : blessures ou opération récente aux genoux par exemple. Un vendeur compétent sera alors vous dire exactement quelle paire de chaussures pourra répondre à vos besoins et votre pratique.
Votre page produit doit pouvoir offrir le même niveau de conseil. L’objectif principal de cette page est que votre client achète ! Et vous n’êtes pas physiquement avec eux pour les accompagner dans leur achat et répondre aux questions qui pourraient les freiner.
Vous attirez également de nouveau potentiels clients, des personnes qui ne connaissent pas votre marque et vos produits. Il est alors encore plus important de renforcer la crédibilité de votre marque.
Une bonne page produit est riche en détails, transmettant efficacement les qualités et les domaines d’utilisation du produit.
Dans cet article, nous allons voir ensemble quels sont les éléments importants pour créer une page produit qui convertie.
Quels sont les éléments essentiels d’une bonne page produit ?
Une bonne hiérarchie d’information
Les informations doivent être listées de manière stratégique et logique sur le site, ce qui les rend lisibles et compréhensibles.
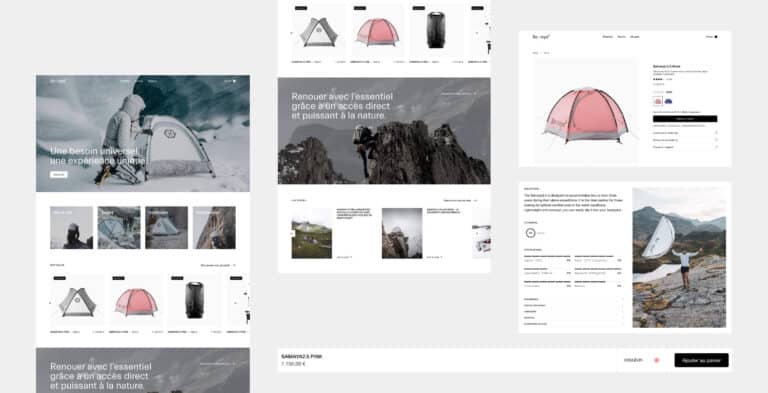
Des images et des vidéos de haute qualité peuvent faire la différence
Dans un magasin, quand un vêtement vous plaît, vous passez par plusieurs étapes avant de l’acheter. D’abord, vous l’observez de loin sur son cintre. Ensuite, vous vous approchez pour toucher le tissu et examiner les finitions. Enfin, vous l’essayez pour voir s’il vous va et comment il évolue quand vous bougez.
En ligne, ce processus est similaire, mais tout repose sur les images et les vidéos. Comme le client ne peut pas toucher le vêtement, il est essentiel de lui fournir des visuels de haute qualité qui lui permettent d’en apprécier chaque détail. Pour cela, il est judicieux d’associer différents types de contenus : photos portées par un modèle, images du produit seul, gros plans sur les matières et finitions, et pourquoi pas une vidéo pour montrer le vêtement en mouvement.
Un contenu de qualité retient l’attention des visiteurs plus longtemps sur le site, augmentant ainsi leurs chances d’acheter. Des visuels soignés et des vidéos informatives ne se contentent pas d’attirer l’œil : ils inspirent confiance et mettent en valeur le produit, ce qui favorise les ventes.
Dans le e-commerce des principes conception UX/UI, les bonnes pratiques se retrouvent souvent sur les différentes boutiques en ligne. Inutile de tout réinventer, surtout quand l’objectif principal est la conversion. Ce qui fera vraiment la différence, c’est votre image de marque : votre contenu, votre typographie et vos visuels sont essentiels pour affirmer votre identité et vous démarquer.
Détails et entretien du produit
Pour les vêtements techniques, notamment de sport, chaque détail compte. Les clients recherchent des informations précises sur la respirabilité, l’élasticité, la résistance à l’eau ou encore les technologies utilisées (anti-humidité, thermorégulation, compression). Des photos en gros plan des coutures, des aérations ou des bandes réfléchissantes permettent d’évaluer la qualité et l’innovation du produit. Certaines marques vont plus loin en intégrant des vidéos montrant le vêtement en action, illustrant son confort et sa performance en mouvement. Enfin, des instructions d’entretien adaptées aux tissus techniques garantissent une meilleure durabilité et optimisent leur efficacité au fil du temps.
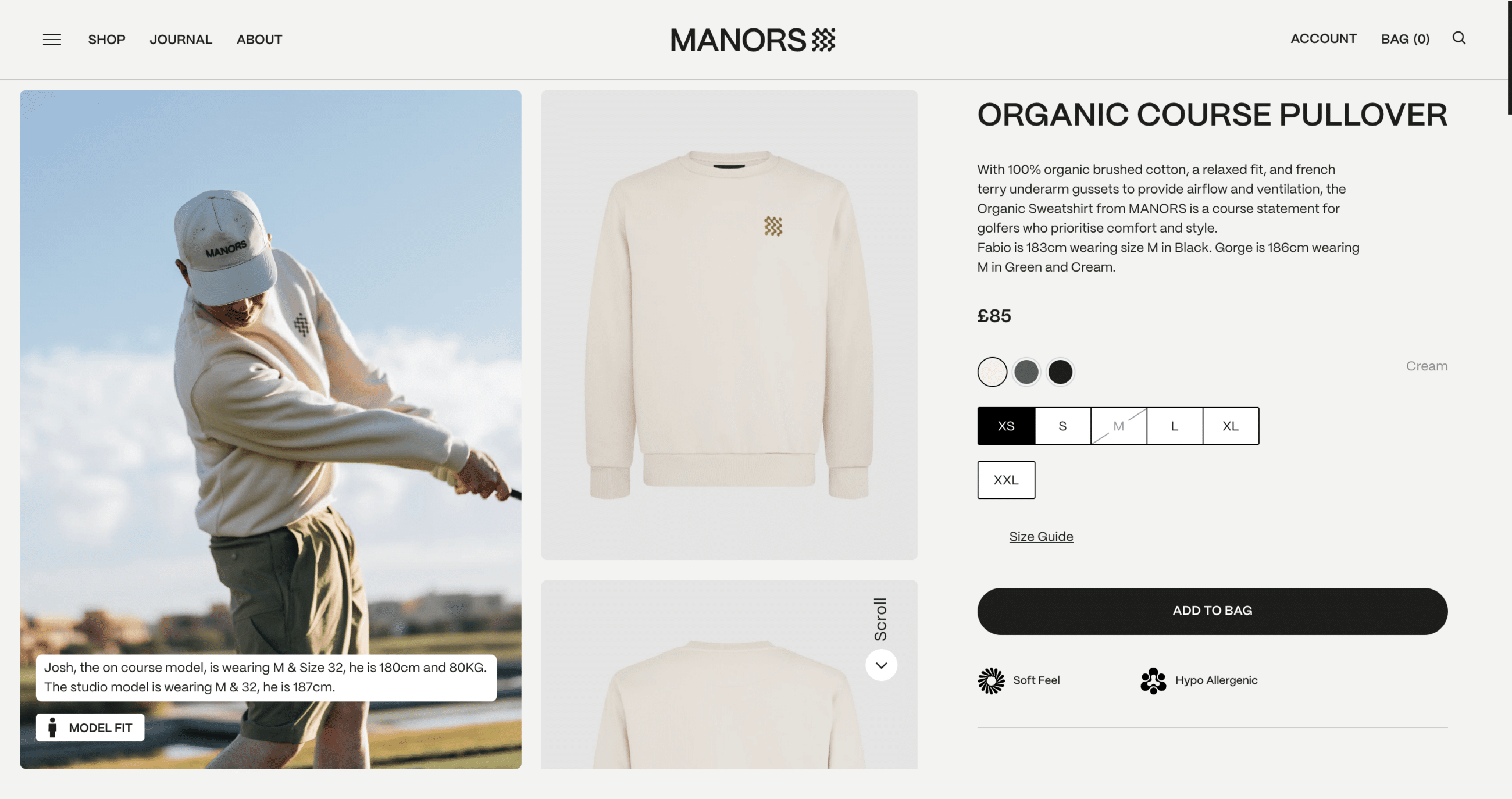
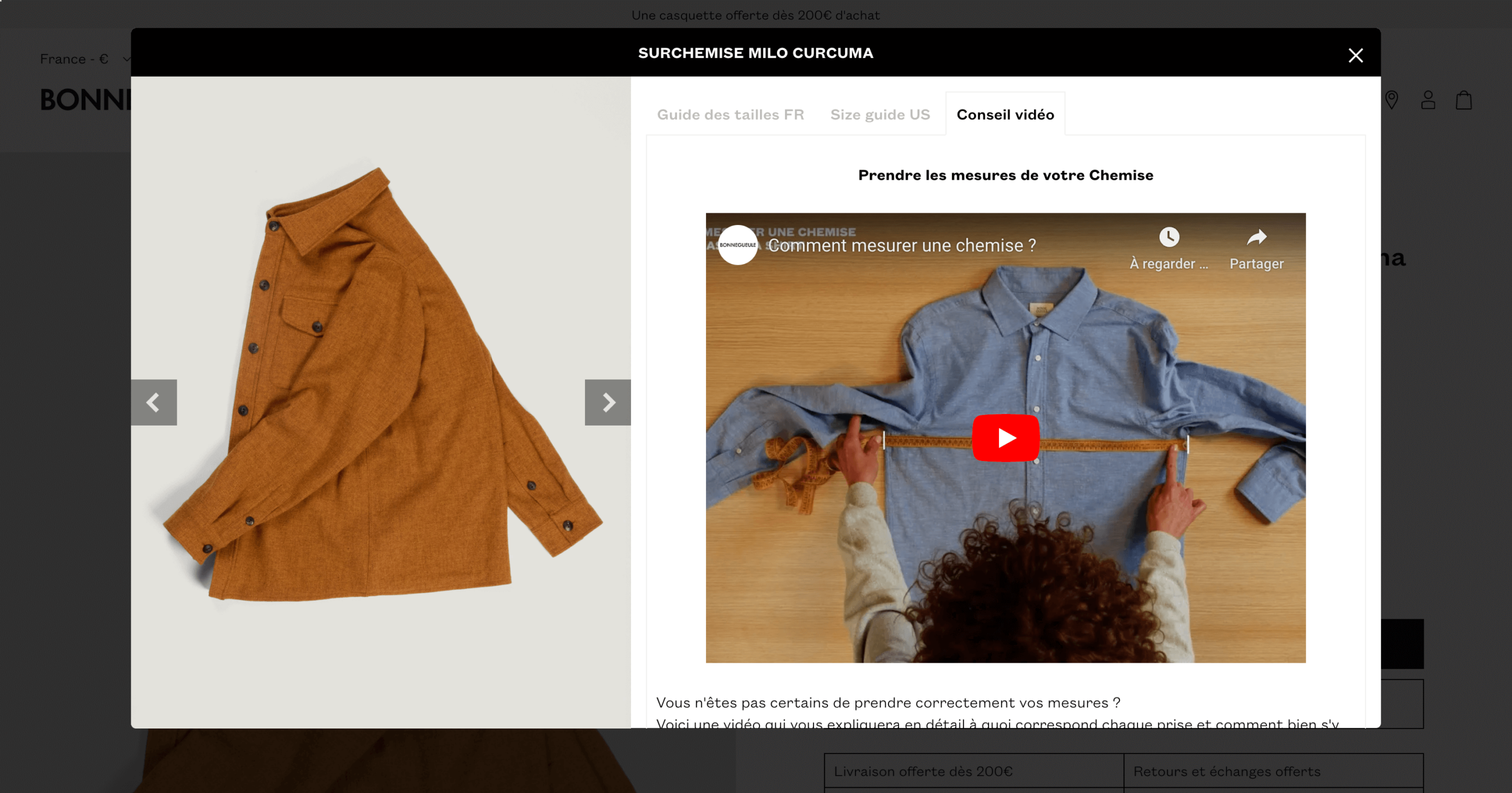
Guide des tailles + Guide des mesures
Les clients hésitent souvent à acheter en ligne s’ils ne sont pas sûr de la taille. Commander plusieurs tailles peut sembler une solution, mais cela implique des retours contraignants, une immobilisation d’argent et l’incertitude de bénéficier d’un retour gratuit. Sans oublier l’impact écologique de ces allers-retours.
En boutique, l’essayage d’un vêtement est souvent la dernière étape avant l’achat. Comment recréer cette confiance sur un site e-commerce ?
Il est essentiel de proposer un guide de taille clair expliquant comment prendre ses mesures pour trouver la bonne taille. Pour les vêtements prêt-à-porter, il est aussi utile d’indiquer les mensurations du mannequin. On voit d’ailleurs souvent des précisions comme : « Ce modèle mesure 1m86 et porte une taille M. » Ces informations aident les clients à mieux se projeter et à choisir la taille la plus adaptée.


Bien configurée, une application comme FitFinder peut permettre au client de trouver leur taille en fonction de ses habitudes d’achat et des marques dans son vestiaire. Un tour dans le dressing, on regarde la taille de son jean favoris et rentre les informations.
Les dimensions du produit et vue 3D/AR
Un exemple particulièrement parlant : les valises, où les dimensions précises jouent un rôle clé, notamment pour respecter les restrictions des compagnies aériennes. Les clients veulent s’assurer que leur bagage correspond aux normes cabine ou soute. Il est donc essentiel d’indiquer clairement la hauteur, la largeur et la profondeur de la valise, ainsi que son volume et son poids.
Les sacs de randonnée, quant à eux, doivent être choisis en fonction de l’usage : une courte randonnée à la journée, un trek de plusieurs jours ou un voyage en autonomie. La capacité en litres, le nombre de compartiments, l’ergonomie du portage et la compatibilité avec des équipements comme une poche à eau sont des éléments essentiels à mettre en avant. Certains fabricants ajoutent même des visuels comparatifs pour montrer le volume pouvant être transportées selon la taille du sac.
De plus, les technologies 3D et la réalité augmentée (AR) commencent à se développer, offrant aux clients la possibilité de visualiser le produit à côté de d’autres affaires ou de simuler son encombrement. Ces innovations permettent de mieux se projeter et apportent un effet « waouh » qui enrichit l’expérience d’achat en ligne.
Conditions de livraison et de retour et paiements échelonnés
Lorsqu’ils ne peuvent pas essayer un article avant l’achat, les clients ont tendance à commander plusieurs tailles ou couleurs, puis à retourner ce qui ne leur convient pas. Bien que les « retours gratuits » soient devenus une norme pour eux, ils représentent un coût important pour les marques, notamment à cause des frais de livraison et de logistique. De plus, ces allers-retours répétés augmentent l’empreinte carbone en générant davantage d’émissions de CO2.
Pour éviter les mauvaises surprises, il est essentiel de fournir des informations claires sur les frais de livraison, les délais estimés et les taxes pour les commandes internationales. Trop souvent, la question des taxes est négligée, ce qui peut entraîner des complications pour les clients. Par exemple, lors d’un achat passé en Suisse pour la France, j’ai dû remplir et signer plusieurs documents douaniers après avoir été contacté par les autorités. Une expérience frustrante qui aurait pu être évitée avec une meilleure transparence en amont.
Pour faciliter la conversion et limiter l’abandon de panier, de plus en plus de marques proposent des solutions de paiement en plusieurs fois via des services comme Klarna, Alma, ou PayPal. Ces options visibles sur la page produit doivent permettent aux clients d’échelonner leurs paiements, rendant ainsi l’achat plus accessible et engageant.
Donnez une vue sur les disponibilités de votre produit dans votre boutique physique.
Dans une stratégie omnicanale, cette fonctionnalité est essentielle. Beaucoup de clients utilisent la boutique en ligne pour parcourir rapidement une large sélection de produits et repérer ceux qui les intéressent, avant de se rendre en magasin pour les voir de plus près. C’est particulièrement vrai pour les articles coûteux, où l’expérience en boutique joue un rôle clé dans la décision d’achat.
C’est pourquoi il est important d’indiquer où trouver l’article en stock dans le magasin le plus proche. Cela permet aux clients de l’examiner, de l’essayer et de bénéficier des conseils d’un vendeur, ce qui renforce leur confiance et facilite leur passage à l’achat.
Traçabilité des produits et « Made In »
Aujourd’hui, les consommateurs sont de plus en plus attentifs à la durabilité, l’impact environnemental des produits, aux lieux de fabrication et aux matériaux utilisés.
Certaines marques, comme Ysé ou Lagoped vont encore plus loin en matière de transparence. Elles partagent l’ensemble du processus de production, dévoilent le nom de leurs fournisseurs et se rendent sur place pour s’assurer du respect des normes de qualité et des bonnes pratiques.
Ce niveau de transparence renforce la crédibilité de la marque et fidélise une clientèle soucieuse de l’environnement et de l’éthique de production.
Les recommandations d’autres produits
Les tactiques pour vendre des articles supplémentaires et augmenter la valeur moyenne de la commande (AOV) ne sont pas nouvelles. Considérez ça comme l’équivalent en ligne d’un conseiller de magasin proposant d’associer le haut avec un bas ou la tenue complète sur le mannequin en vitrine.

Par exemple, si un homme cherche une tenue pour un évènement particulier, il y a plusieurs articles complémentaires dont il pourrait avoir besoin. C’est une excellente occasion de proposer des articles dans le bon contexte, d’améliorer l’expérience d’achat et d’augmenter les ventes.
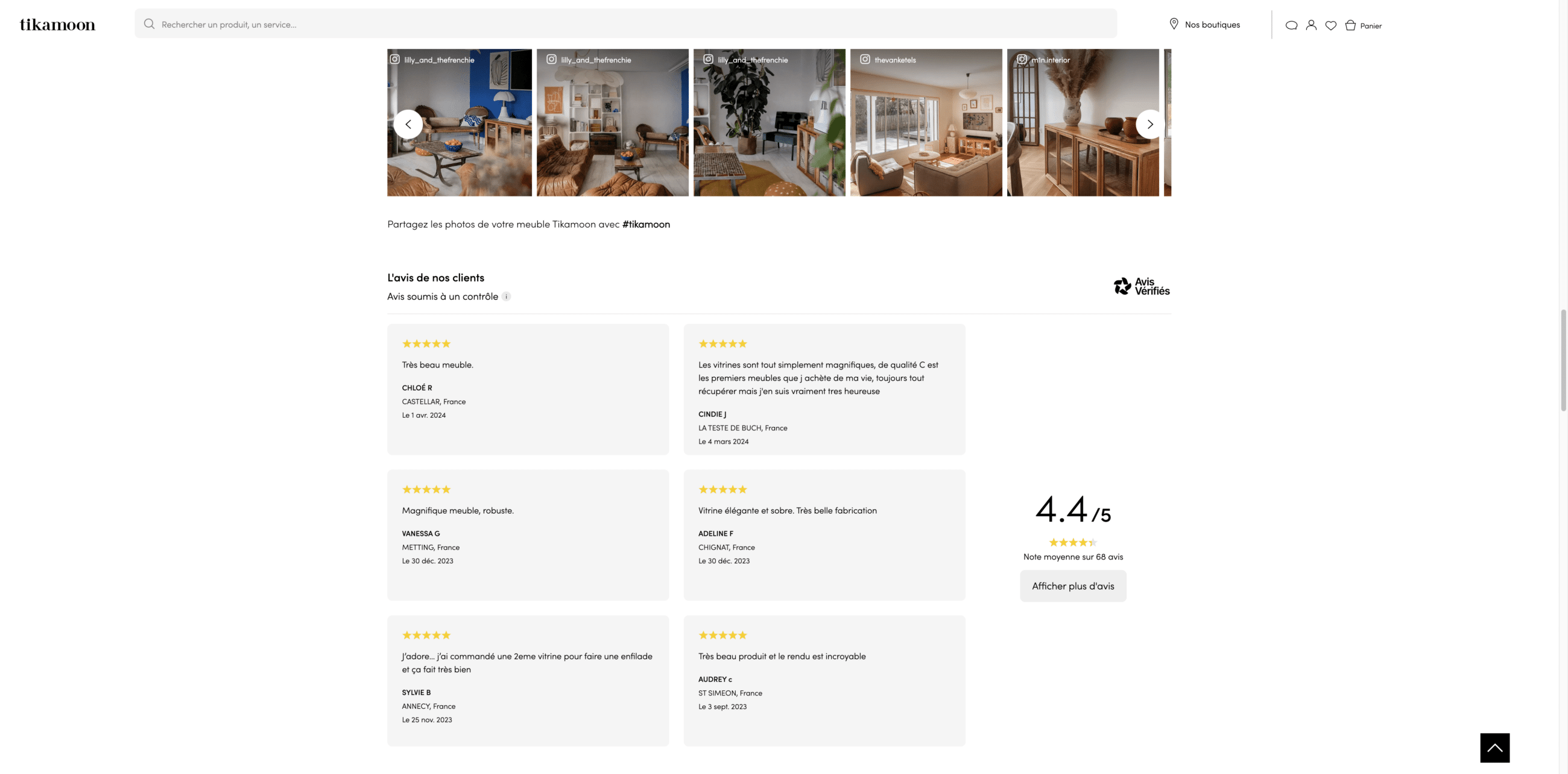
L’UGC un contenu puissant pour la vente
Le contenu généré par l’utilisateur (UGC) tire parti du contenu réel créé par les clients. Dans le contexte du commerce électronique, l’UGC peut inclure les avis des clients, les photos, les témoignages vidéo et les publications sur les réseaux sociaux.
Ce type de contenu est précieux parce que :
- Il renforce l’authenticité et la confiance : Les consommateurs ont tendance à faire plus confiance aux autres consommateurs qu’aux marques.
- Preuve sociale : Le contenu UGC montre aux clients potentiels que d’autres achètent et apprécient le produit. Cela peut influencer de manière significative les décisions d’achat.
- Contenu rentable : L’UGC est essentiellement un contenu gratuit pour les marques. Au lieu d’investir massivement dans des séances photo professionnelles ou une production vidéo, les marques peuvent tirer parti du contenu créé par leurs utilisateurs.
Avis or not avis ?
On me pose souvent la question suivante : Doit-je afficher les avis clients sur mon site e-commerce ? Je répond la plupart du temps que cela dépend du positionnement de la marque. Dans l’industrie du luxe, les avis sont souvent peu présents, car il semblerait qu’ils ne donnent pas une image haut de gamme.
Cependant, nous regardons quasiment tous les avis avant d’acheter. Que ce soit pour avoir un retour sur la qualité, ou bien la taille, il peut même y avoir des retours sur l’expérience d’achat : l’échange avec le service client, l’accueil en magasin, les délais d’envois (qui ne sont malheureusement pour beaucoup, pas la faute de la marque mais du transporteur).
Les avis fournissent une preuve sociale, ajoutent de la transparence et de l’authenticité (dans le cas ou se sont des vrais avis de vrais clients). C’est également un bon KPI pour savoir quels sont les produits les plus appréciés des clients.

La comparaison des produits
La fonctionnalité de comparaison de produits n’est pas indispensable pour toutes les marques, notamment dans la mode, mais elle peut être très précieuse dans certains secteurs.
Dans le domaine de l’électronique, par exemple, les clients veulent souvent comparer des spécifications précises : la capacité d’un processeur, l’autonomie d’un appareil, la résolution d’un écran ou encore les performances d’un appareil photo. Une fonction de comparaison leur permet de visualiser ces caractéristiques côte à côte et de faire un choix éclairé.
De même, pour les équipements de sport technique, les acheteurs recherchent des produits aux performances spécifiques : vestes imperméables avec différents niveaux de respirabilité, chaussures de trail avec divers types d’amorti, ou vélos avec des cadres et transmissions variés. Une comparaison détaillée aide à identifier le produit le plus adapté à leur pratique sportive.
Ce type d’outil est particulièrement utile pour les articles techniques où le choix repose sur des critères précis, permettant aux clients d’éviter les erreurs d’achat et réduisant ainsi les retours.
Une FAQ sur la page produit et/ou un chat en direct pour rassurer et dissiper les dernières objections
Même après avoir parcouru la description, les visuels et les avis, certains clients hésitent encore avant de passer à l’achat. Une FAQ produit bien pensée peut lever ces derniers freins et répondre aux questions les plus courantes : « Ce produit est-il adapté à mon usage ? », « Comment l’entretenir ? », « Quelle est la politique de retour ? » ou encore « Quels sont les délais de livraison ? ». En anticipant ces interrogations, vous réduisez le taux d’abandon et améliorez la confiance du client, le tout sans effort supplémentaire de votre part. Une section FAQ bien structurée, placée stratégiquement sur la page produit, permet ainsi d’optimiser l’expérience utilisateur et d’augmenter vos conversions.
En plus de la FAQ, offrir une fonctionnalité de chat en direct avec un conseiller peut faire toute la différence. Un client qui hésite avant d’acheter peut avoir besoin d’un dernier échange pour se sentir rassuré sur le produit ou les modalités d’achat. Un service client réactif via un chat en direct permet de lever ces doutes immédiatement, réduisant ainsi les abandons de panier et améliorant l’expérience utilisateur. Des outils comme Shopify Inbox, Crisp, Gorgias ou Intercom peuvent être intégrés facilement pour proposer cette assistance en temps réel.
Approche mobile-first
Concevoir une page produit en mobile-first : une priorité
Aujourd’hui, plus de 75 % des utilisateurs accèdent aux sites e-commerce de mode via un smartphone. Pourtant, trop souvent, les pages produit (PDP) sont d’abord pensées pour l’ordinateur, puis adaptées au mobile de manière approximative. L’approche inverse est bien plus efficace : concevoir d’abord pour le mobile, puis étendre l’expérience aux écrans plus larges.
Nos recommandations clés :
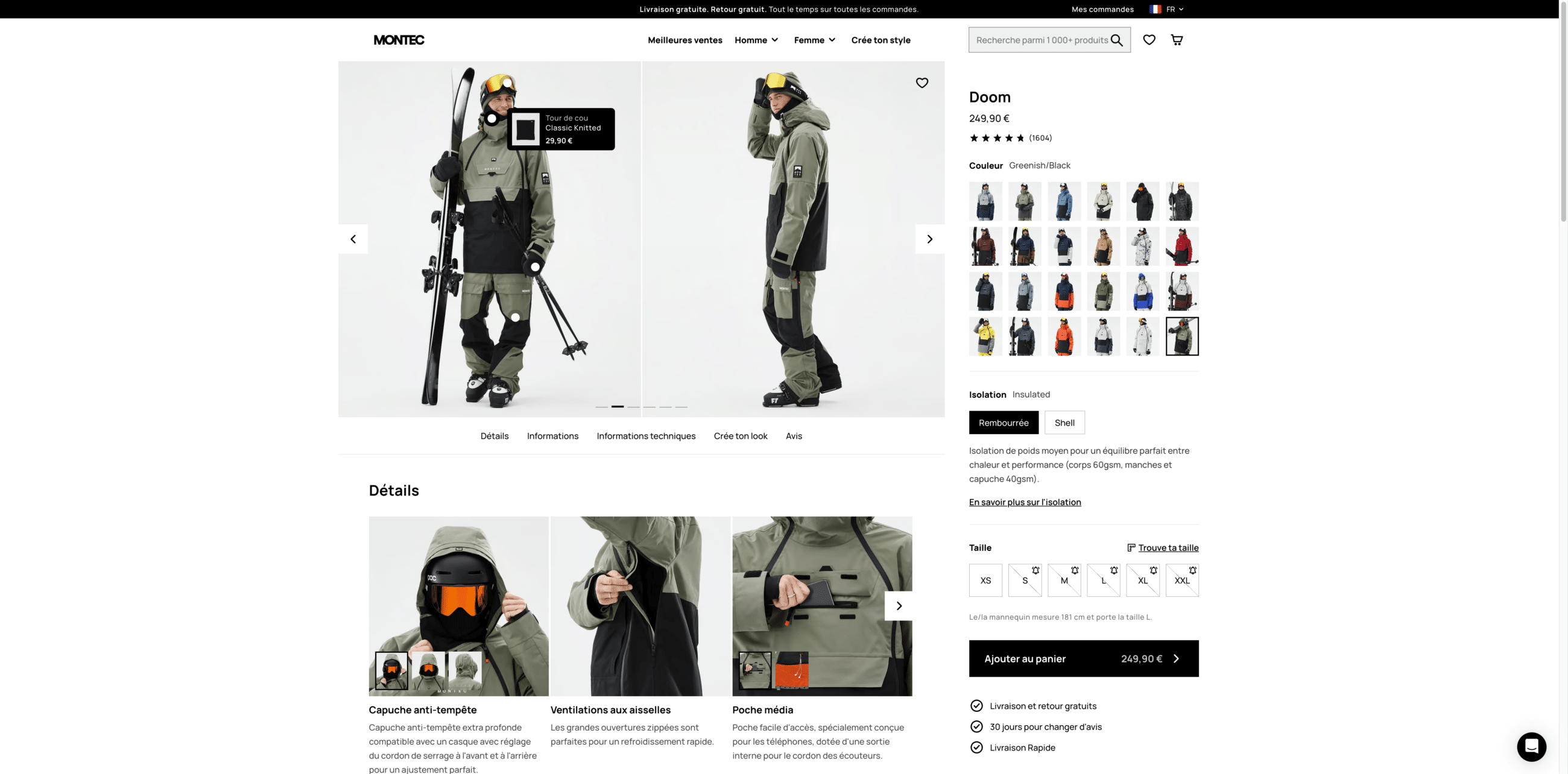
- Mettre en avant les éléments essentiels dès l’arrivée. La première zone visible (« above the fold ») doit immédiatement afficher :
- Les images du produit
- Les variantes de couleur
- Le prix
- Le bouton « Ajouter au panier »
- Utiliser un bouton d’ajout au panier fixe (« sticky CTA ») : Sur mobile, le défilement peut interrompre le parcours d’achat. Un bouton « Ajouter au panier » toujours visible permet d’améliorer le taux de conversion en réduisant les frictions.
- Définir une hiérarchie d’informations adaptée : Priorisez les contenus essentiels et évitez d’afficher des éléments superflus qui pourraient perturber l’expérience mobile. Certaines fonctionnalités peuvent être désactivées pour ne pas alourdir l’affichage.
- S’inspirer des applications mobiles : Les applications offrent souvent une expérience utilisateur plus fluide et optimisée que les sites web. Les analyser permet d’adopter des bonnes pratiques UX spécifiques au mobile.
- Optimiser les performances : Tous les utilisateurs n’ont pas un smartphone haut de gamme ou une connexion rapide. Il est crucial d’optimiser les images, le code et les scripts pour garantir une navigation fluide, quelle que soit la vitesse de connexion.
Adopter une approche mobile-first n’est plus une option, mais une nécessité pour maximiser l’engagement et les conversions.
Cela dit, ne négligez pas non plus la version desktop ! En effet, même si la plupart des visiteurs interagissent pour la première fois avec votre boutique en ligne via smartphone, il arrive souvent que l’acte d’achat se passe sur desktop.
Bonus : L’IA au service de l’expérience utilisateur sur les pages produits
L’intelligence artificielle transforme l’expérience d’achat en ligne, notamment grâce à des assistants virtuels intégrés directement aux pages produit. Des solutions comme Dialog permettent aux clients d’obtenir des réponses instantanées et précises à leurs questions, sans quitter la page.
Un assistant IA peut :
- Guider l’utilisateur dans son choix en fournissant des recommandations personnalisées.
- Répondre aux questions fréquentes sur les tailles, les matières, les délais de livraison ou les conditions de retour.
- Lever les freins à l’achat en dissipant les doutes en temps réel, ce qui réduit le taux d’abandon et améliore le taux de conversion.
En intégrant une IA conversationnelle sur une fiche produit, les marques offrent une expérience interactive et engageante, proche de celle d’un vendeur en magasin. Cela renforce la confiance des clients et optimise leur parcours d’achat.
Conclusion
Une bonne page produit ne se résume pas à une simple description et quelques photos. C’est un véritable levier de conversion qui doit guider l’utilisateur à travers une expérience fluide et engageante, tout en répondant à ses doutes et à ses besoins spécifiques. De la hiérarchie des informations aux visuels immersifs en passant par la transparence des détails techniques, chaque élément joue un rôle clé pour inspirer confiance et favoriser l’achat.
L’optimisation d’une page produit est un travail continu qui nécessite d’analyser les comportements des visiteurs, d’A/B tester différents éléments et d’ajuster en fonction des retours et des tendances du marché. En appliquant ces bonnes pratiques, vous maximisez non seulement vos taux de conversion, mais vous renforcez aussi l’image et la crédibilité de votre marque.
L’objectif final ? Offrir une expérience d’achat en ligne aussi convaincante et rassurante qu’en boutique, tout en mettant en valeur votre produit et votre marque.